Ce projet de ma formation avait comme objectif de nous initier à l’animation CSS. Le studio Koukaki est nommé aux Oscars pour son film d’animation et a besoin d’une mise à jour visuelle de son site. Le code source du projet se trouve ici.
Le studio Koukaki

Sur le site, la plupart des éléments étaient statiques, sans animation, ce qui m’a permis d’avoir un patron à suivre. Le thème enfant souffrait de quelques problèmes, des éléments visuels manquaient (feuille, arrière-plan, etc.). Une fois corrigés, j’ai copié depuis le thème parent les dossiers nécessaires, tels que le SASS, les assets, et les fichiers PHP.
J’ai remplacé la bannière par une vidéo tournant en boucle. L’image d’origine n’est diffusée que lorsque la vidéo est indisponible.
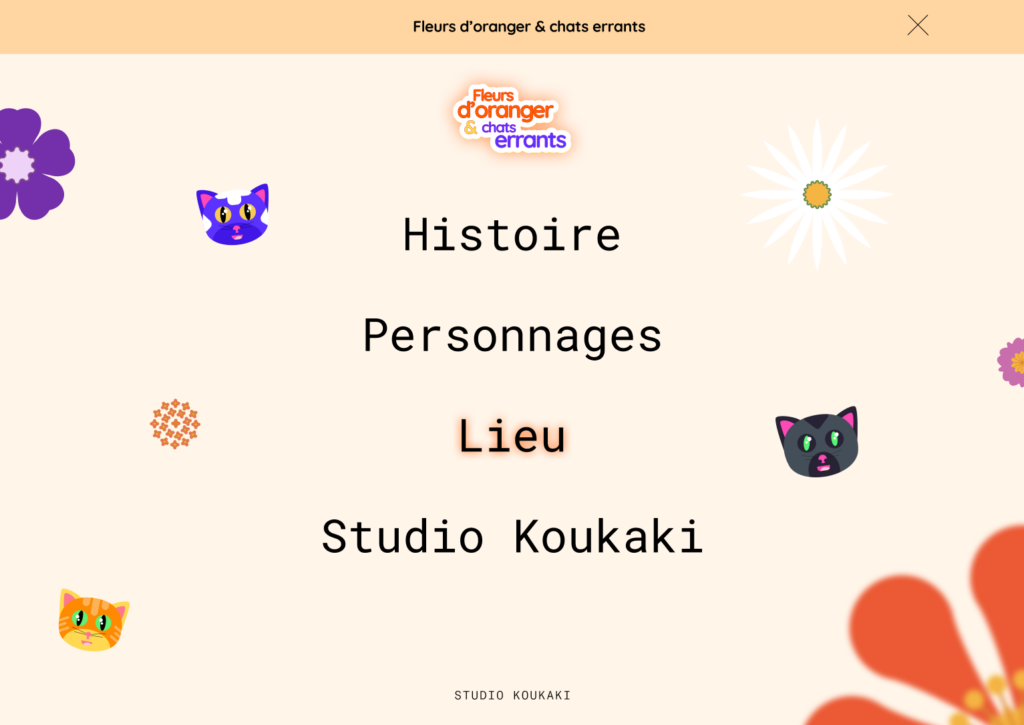
Le menu
J’ai changé les trois liens d’origine qui constituaient le menu. Nous avons maintenant le nom du site qui disparaît quand l’écran passe dans les proportions d’un téléphone. De plus, le menu passe en plein écran après les modifications lorsque l’on clique dessus. Les liens du menu forment une colonne au centre de l’overlay qui s’affiche. Des fleurs animées tournent autour des liens, et les chats protagonistes flottent à côté.
Lors d’un clic sur un élément du menu, il se ferme et défile jusqu’à la section concernée, en maintenant la continuité des animations. Aussi les animations sont toutes réalisées en SASS, et sont regroupées dans un dossier dédié.

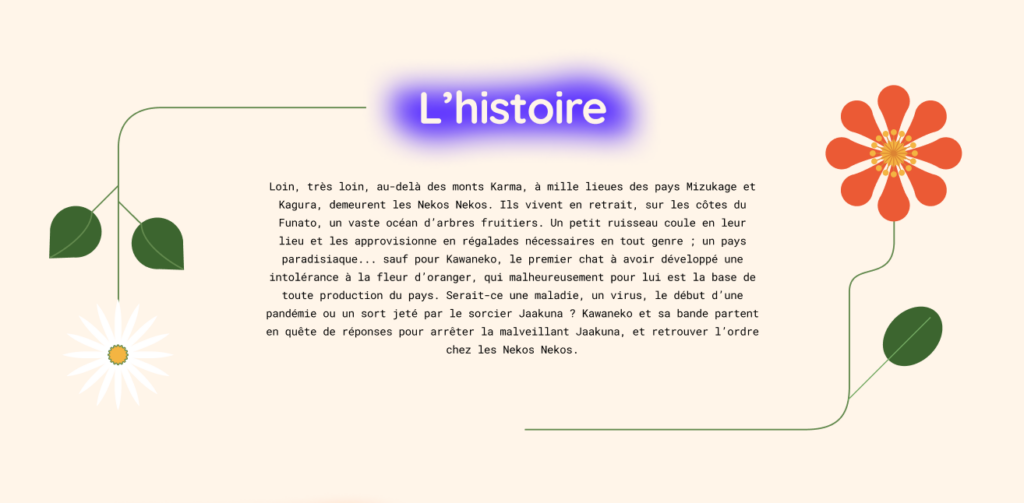
L’histoire

La partie Histoire est simple, un paragraphe entouré de fleurs animées, tournant sur elles-mêmes. Le titre de la section a reçu une animation : à l’arrivée de la section dans le viewport, le titre séparé en deux parties, glissera depuis le bas de l’écran jusqu’à se mettre en place. Ici, l’animation des fleurs n’est pas une animation, mais une transition de rotation. Au défilement de la page la rotation accélère.
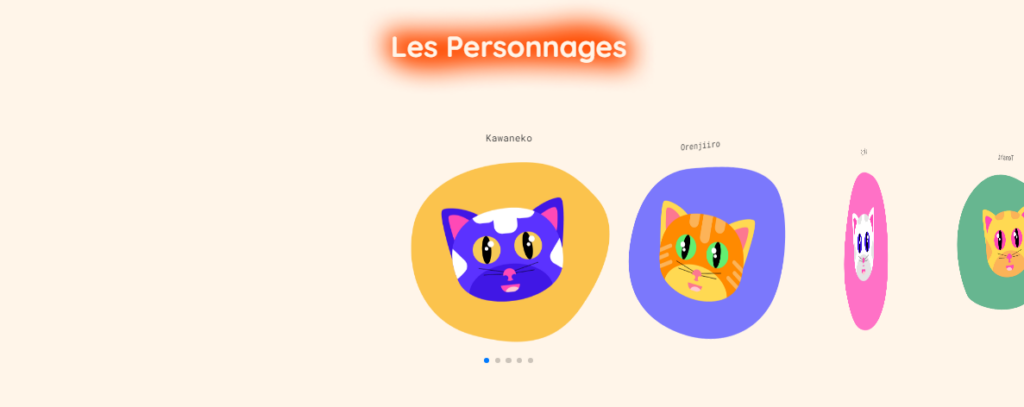
Les personnages
La section Personnages est un slider, issu de Swiper.js. L’installation de Node.js à la base est donc nécessaire. Ainsi le site ne dépend pas d’appels à une API en ligne.
La partie JavaScript est placée dans le pied de page conformément à la documentation.

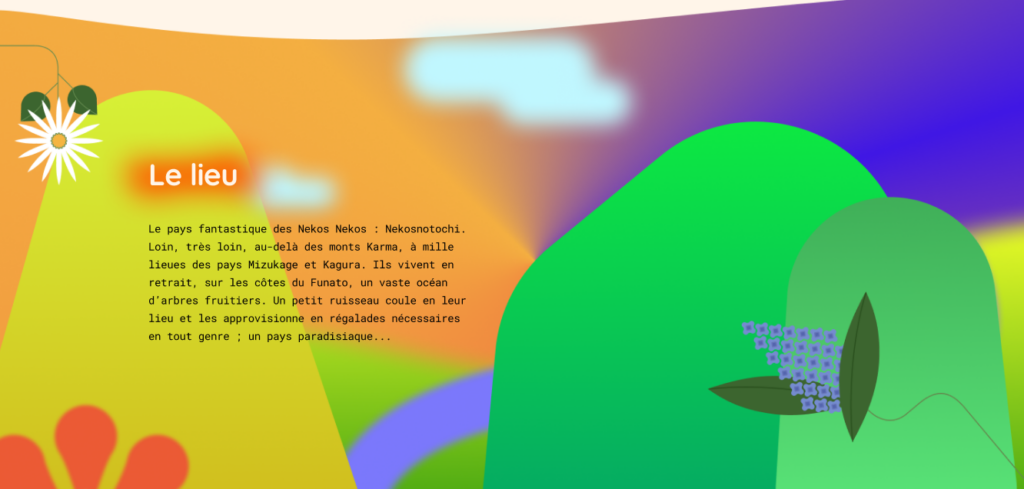
Le lieu

La section lieu est composée d’une image de fond, et de deux nuages un peu flous en arrière-plan. Le plus petit a une échelle négative, ce qui l’affiche à l’envers afin de ne pas avoir un simple nuage identique plus petit.
L’animation de ces deux nuages est un translateX simple grâce à une fonction. Le code JavaScript lié à cette animation va détecter lors du défilement l’entrée dans le viewport de la division Lieu, afin d’amorcer l’animation. Le nuage étant placé de manière précise, il ne reste qu’à appliquer la valeur du défilement comme valeur de translateX. On divise par deux le translateX pour éviter un glissement du nuage trop brusque.
Le studio Koukaki
« Studio » et « Koukaki » apparaîtront chacun leur tour depuis le bas du viewport dans une animation verticale.
Ici, on anime les fleurs comme les autres sur le reste de la page, avec une rotation accélérant selon défilement sur la page.

Et les Oscars
Deux div constituent la section Oscars séparant le logo du paragraphe de texte. C’est une section du pied de la page, ce qui facilite l’interaction avec l’animation des fleurs.